Mohit Bhatt
2025-08-22
7 min read
7 Best Digital Marketing Agencies in Asia to Work With
Finding the right digital marketing agency for your business can feel like searching for a needle in a haystack.
Read More
While creating the dynamic web application, a
web designer
has to use HTML (Hyper Text Markup Language), CSS (Cascading Style Sheets ), and JS (JavaScript). All the web designers are in state of snug, as a bug in a rug when it comes to writing HTML and CSS. However, writing JavaScript is not every designer’s cup of tea, as it requires knowledge of programming concepts such as variables, arrays, loops, and many more. Now the question arises, that if a web designer is not accomplished enough to write JavaScript, then how he can create lively web structure. Luckily, we have HTML APIs at our disposal to overcome this trivial problem.

HTML API is the term used for the JavaScript library, which is pre-configured and is controlled using HTML rather than JavaScript itself.
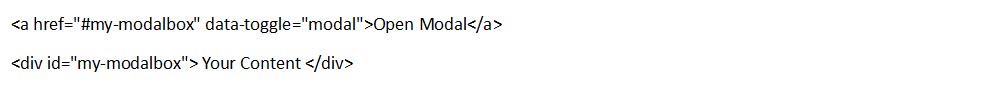
 The above example is of Bootstrap modal. In this anchor tag <a> is hyperlinked to <div> using ‘id’. A modal dialog box will open, when a user clicks on the link. Using the readily available HTML APIs is not a huge ask, It is just like using a plug-n-play device. One just has to import the library files properly in the HTML structure and use the predefined markup.
The above example is of Bootstrap modal. In this anchor tag <a> is hyperlinked to <div> using ‘id’. A modal dialog box will open, when a user clicks on the link. Using the readily available HTML APIs is not a huge ask, It is just like using a plug-n-play device. One just has to import the library files properly in the HTML structure and use the predefined markup.
Every designer is grateful to the
developers
who have created the HTML APIs as it takes off the burden of writing JavaScript in their web application.
There are lots of ready to use HTML API libraries available such as AMP, Awesomplete, Bootstrap and many more.
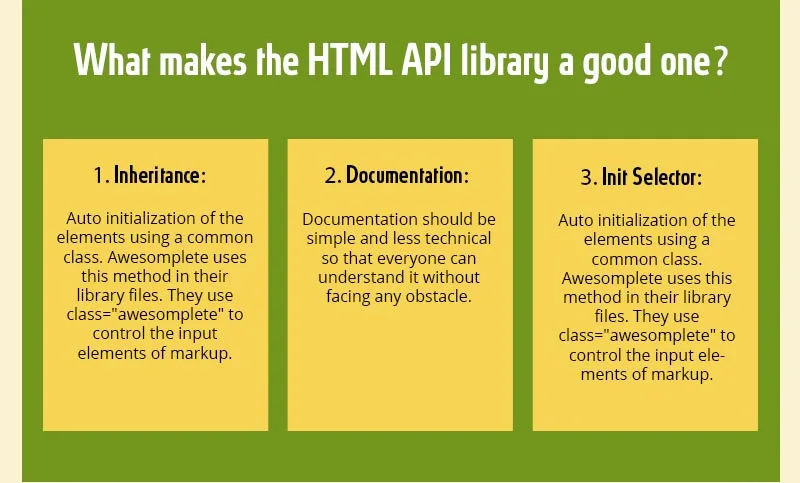
Till now we have learned about what is the HTML API and how it is handy for web designers. Now let’s discuss about…

1. Init Selector: Auto initialization of the elements using a common class. Awesomplete uses this method in their library files. They use class=”awesomplete” to control the input elements of markup.
2. Inheritance: It is an integral part of all the major programming languages. Inheritance won’t be a mandatory thing when your library files will be used for a couple of times on the web page. However, it becomes a crucial thing when your web structure is huge and you are using multiple elements requiring the same settings. In such instances, it is a good practice to define the settings which can be inherited from the parent elements. This reduces the pain of re-writing the settings.
3. Documentation: Any library file is incomplete if it is not studded with a tidy documentation. If you have written the notes or comments in your files by assuming that the user is accomplished in using JavaScript, then it is not a viable thing to do because the end user might not be skillful enough with the scripting language. Documentation should be simple and less technical so that everyone can understand it without facing any obstacle.
These are the important things, which one should always keep in mind while creating a HTML API.

Mohit Bhatt
2025-08-22
7 min read
Finding the right digital marketing agency for your business can feel like searching for a needle in a haystack.
Read More
Mohit Bhatt
2025-08-20
7 min read
Choosing the right HubSpot Hubs for your business can feel overwhelming, especially when you’re looking at multiple options that seem to overlap in functionality.
Read More
Mohit Bhatt
2025-08-11
7 min read
Google’s AI Overview has changed how people search and find information online.
Read More